使用JQuery判断标签是否含有指定Class类

正文:
JS判断是否有指定Class值,是在前端开发中非常常见的情况,所以站长今天就给大家分享两种判断的方法,非常的简单。
第一种通过hasClass去进行判断,实例代码可以参考:
hasClass('name');
第二种方法:
is('name');
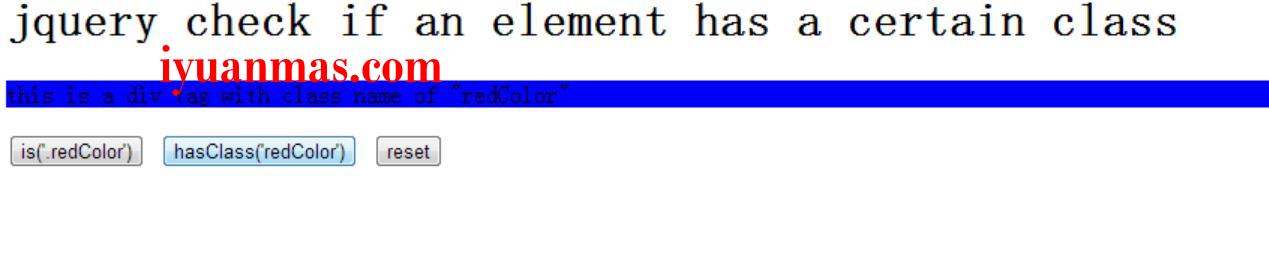
这两种函数都可以判断节点是否有这个Class值,然后我再给大家分享一下完整的实例代码吧。
//给isTest的元素添加点击时间
$("#isTest").click(function () {
//如果div有一个名为redColor的class那么就将它在添加一个名为blueColor的元素
if($('div').is('.redColor')){
$('div').addClass('blueColor');
}
});

本文结束