网页设置访问密码PHP代码

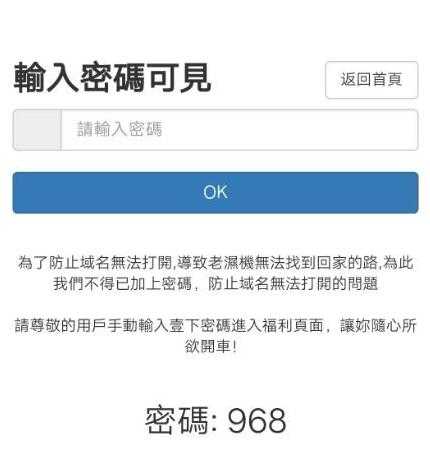
我的站长站自用的一段网页设置访问密码php代码,用户输入才能访问,可以用于简单的个人加密页面,或者防止攻击,效果如下图。

PHP访问密码代码
<?php
error_reporting(0);
$pass= $_POST;
$sj = rand(123,999);
if (empty($_COOKIE["pass"])) {
setcookie("pass",$sj, time()+86400);
echo "<script language='JavaScript'>
function myrefresh()
{
window.location.reload();
}
setTimeout('myrefresh()',10); //指定1秒刷新壹次
</script>";
}
if($_COOKIE["zt"]!=="ok"){
if($pass[pass]=="" || $pass[pass]!=$_COOKIE["pass"]) {
echo '
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<title>wapbbs</title>
<meta name="keywords" content="我是关键词">
<meta name="description" content="我是介绍 ">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<!--[if lt IE 9]>
<script src="/n.staticfile.org/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="/n.staticfile.org/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="col-xs-12 col-sm-10 col-md-8 col-lg-4 center-block " style="float: none;">
<br /><br /><br />
<div>
<p></p>
</div>
<div>
<div>
<div class="block-options pull-right">
<a href="../" class="btn btn-effect-ripple btn-default toggle-bordered enable-tooltip">返回首頁</a>
</div>
<h2><b>输入密码可见</b></h2>
</div>
<form action="" method="post" role="form">
<div><div><span class="glyphicon glyphicon-lock"></span></div>
<input type="password" name="pass" required="required" placeholder="请输入密码"/>
</div><br/>
<div>
<input type="submit" value="OK" class="btn btn-primary btn-block"/>
</div>
<br><center><h2>密码: '.$_COOKIE["pass"].'</h2></center>
</form>
</div>
</div>';
die();
}else{
setcookie("zt", "ok", time()+86400);
}
}else{
}
?>
本文结束