IE不显示加载iconfont阿里巴巴图标的解决方法

IconFont图标是阿里出品的一款字体图标工具,不得不说非常好用,速度快,图标资源多,是国内程序员不可缺少的工具之一。官网:https://www.iconfont.cn/

iconfont图标截图
iconfont加载方法
第一步:拷贝项目下面生成的font-face
@font-face {font-family: 'iconfont';
src: url('iconfont.eot');
src: url('iconfont.eot?#iefix') format('embedded-opentype'),
url('iconfont.woff') format('woff'),
url('iconfont.ttf') format('truetype'),
url('iconfont.svg#iconfont') format('svg');
}
第二步:定义使用iconfont的样式
.iconfont{
font-family:"iconfont" !important;
font-size:16px;font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;}
第三步:挑选相应图标并获取字体编码,应用于页面
<i class="iconfont">3</i>
IE不加载iconfont解决方法
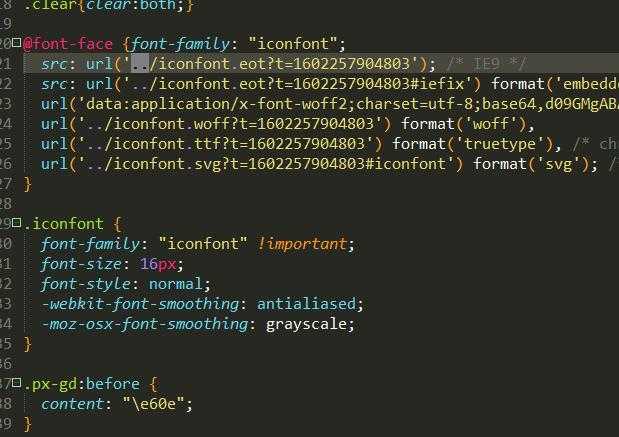
这是我的站长站写的加载iconfont的代码,如下图,安装官网给的例子,所有浏览器没有任何问题,除了IE,就是不显示。

iconfont代码
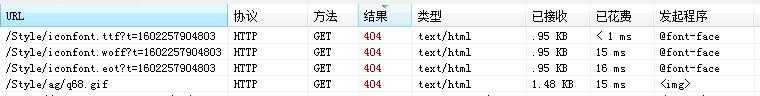
用浏览器的加载工具栏查看,发现引用的字体文件既然是404,如下图

试着把加载代码改成绝对路径,
@font-face {font-family: "iconfont";
src: url('/Style/fonts/iconfont.eot?t=1602257904803'); /* IE9 */
src: url('/Style/fonts/iconfont.eot?t=1602257904803#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('/Style/fonts/iconfont.woff?t=1602257904803') format('woff'),
url('/Style/fonts/iconfont.ttf?t=1602257904803') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */
url('/Style/fonts/iconfont.svg?t=1602257904803#iconfont') format('svg'); /* iOS 4.1- */
}
问题解决,IE就显示了。
本文结束